
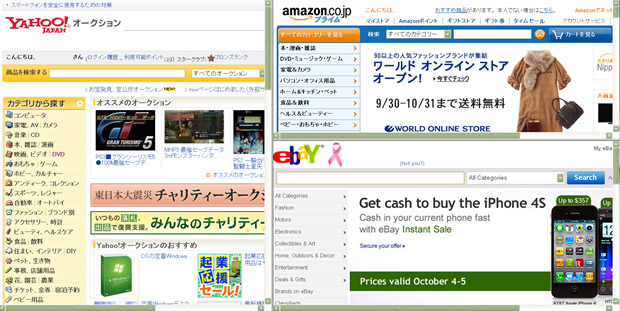
■まず、ここをクリックしてページを見て下さい。
このページは、さっき私が2,3分で作ったページです。
左にヤフオク、右上はAmazon、右下はeBayになっています。
1つのページに3つのサイトが同時に表示されていますね。
ウィンドウを区切っているバーをマウスで移動すれば、それぞれのウィンドウの大きさを調整できます。
これは、「フレーム」というHTMLの機能を利用したものです。
■「フレーム」は、随分前からある便利な機能ですが、SEO対策に不利、つまりYahoo!やグーグルの検索に引っかかりにくいということで、現在はあまり利用されません。
ただ、例えばこのような商品リサーチ用サイトを個人で作るのであれば便利な機能です。
ついでに、こちらのサイトも見て下さい。
これは、フレームを使って私が作った、英語勉強用ページです。
■さて、ページのソースを見てみます。
ソースとは、このページに書かれているHTMLの内容です。
<html> <head> <meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=shift_jis"> <title>商品リサーチページを自作する</title> </head> <frameset cols="843,*"> <frame name="left" scrolling="yes" noresize target="rtop" src="http://auctions.yahoo.co.jp/"> <frameset rows="45%,*"> <frame name="rtop" target="rbottom" src="http://www.amazon.co.jp/"> <frame name="rbottom" src="http://www.ebay.com/"> </frameset> <noframes> <body> <p>このページにはフレームが使用されていますが、お使いのブラウザではサポートされていません。</p> </body> </noframes> </frameset> </html>
たとえば、左のヤフオクをオークファンに変更したければ、http://auctions.yahoo.co.jp/の部分をオークファンのURLである「http://aucfan.com/」に変更します。
右の部分も、全く同じ要領で変更できます。
■今回は1ページを3分割していますが、2分割、4分割など自在です。
またウインドウの位置もカスタマイズできます。
慣れてしまえば、作るのは簡単です。
HTMLや簡単なホームページを作る練習にもなりますね。
こういったサイトを必要に応じて作っておくと、商品リサーチの効率が良くなりますよ。









コメントする
こういうhtml?の知識がないので自分用に使いやすいように
どうやっていけばいいか試行錯誤の毎日です。
確かに3つ同時に表示されれば効率化できそうですね。
こういった知識を学ぶためにはどういった書籍、サイトがあるでしょうか?
せどリッシュさま
こんにちは。コメントありがとうございます。
> こういった知識を学ぶためにはどういった書籍、サイトがあるでしょうか?
HTMLについて解説したサイトや書籍を読まれても、フレームについて書かれているのはほとんどないと思います。
「フレーム」はSEO対策として不利なので、ホームページを作る際にはむしろ敬遠されています。
ただ、今流行りのFacebookでページを作る際、このフレームを使うケースが増えているため、今後はフレームを解説するサイトや書籍も増えるかも知れませんね。